メタフィールドとは、ページに任意の入力項目を追加する機能のことです。
例えは、以下のような項目を追加できます。
- 商品の説明文
- 発売日
- 使用方法の解説
メタフィールドの設定手順
まずは管理画面左下の「設定」から「メタフィールド」を選択します。

項目を追加したいフィールドを選択します。今回は商品ページを例にします。
「定義を追加する」をクリックし、必要項目を入力します。

- 名前→メタフィールドの名前
- ネームスペースとキー→3文字以上のアルファベット
- 説明→何のメタフィールドかわかるようなコメント(空欄でもOK)
- ストアフロントAPI→チェックを入れる
- コンテンツタイプ→該当するものを選択
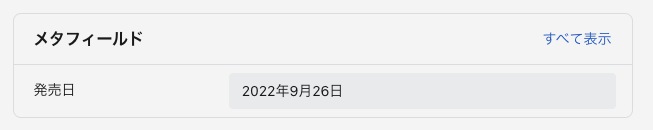
発売日のメタフィールドを追加した例は以下の通りです。

商品ページを確認すると、一番下にメタフィールドという欄が表示されていると思いますので値を入力します。

メタフィールドをストアに表示させる手順
商品ページのカスタマイズ画面を開きます。
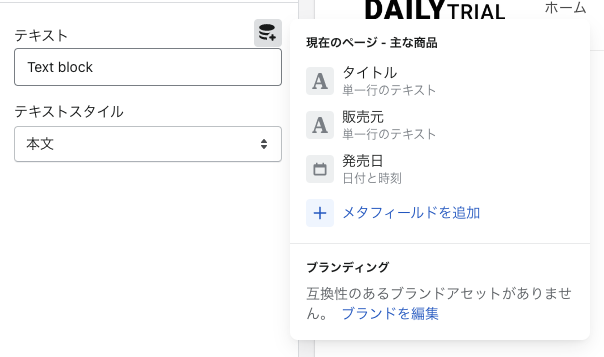
「ブロックを追加→テキスト」を選択します。
追加したtext blockをクリックし、アイコンをクリックして「動的ソースを挿入」からメタフィールドを選択します。

これでメタフィールドがストアに表示されました。
商品ページのメタフィールドをcsvでインポートする方法
こちらのアプリを使うことで実現可能です。
https://apps.shopify.com/excel-export-import?locale=ja
補足:メタフィールドを絞り込みに活用する方法
コレクションページのフィルターにメタフィールドを使うことで、商品を絞り込むことができるようになります。タグを追加するイメージですね。
「Shopify Search & Discovery」というアプリを使うことで実現可能です。