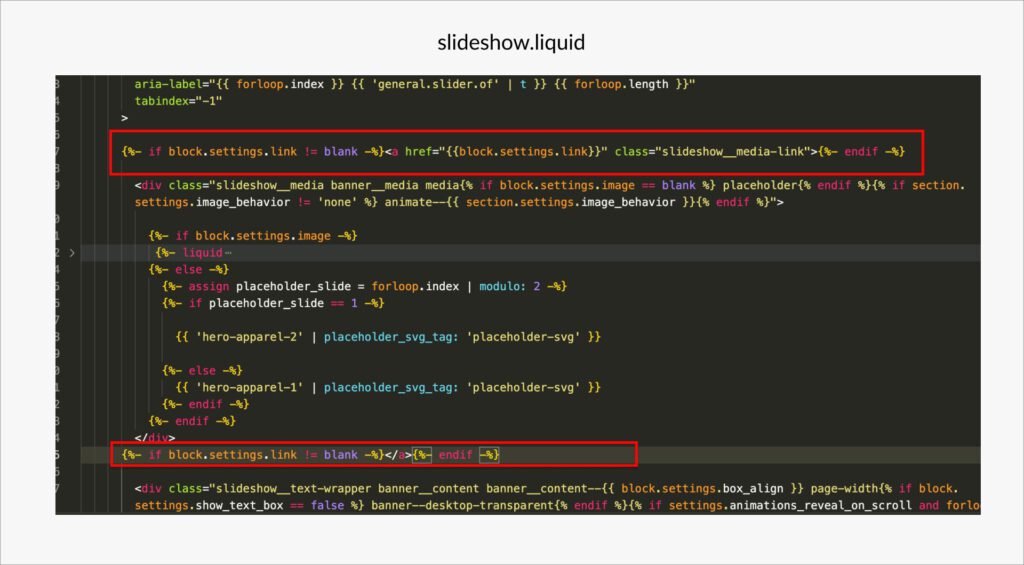
「セクション」フォルダ内のslideshow.liquidファイルに、画像のようにコードを追記します。
追記する場所:

追記するコードその1:
{%- if block.settings.link != blank -%}<a href="{{block.settings.link}}" class="slideshow__media-link">{%- endif -%}追記するコードその2:
{%- if block.settings.link != blank -%}</a>{%- endif -%}これで画像にリンクが設置されました。次に、画像をクリックできるようにコードを追加します。
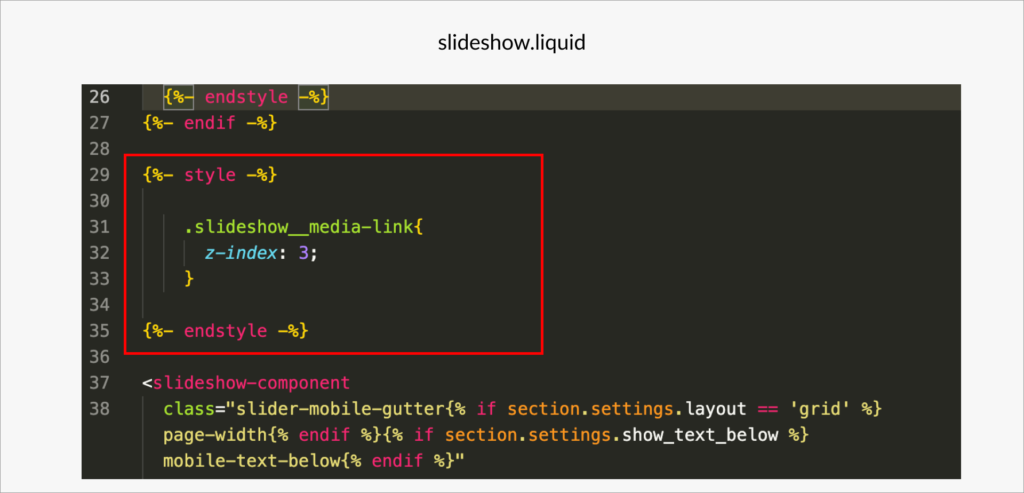
追記する場所:

追記するコード:
{%- style -%}
.slideshow__media-link{
z-index: 3;
}
{%- endstyle -%}