Shopifyの人気ランキングに順位バッジを表示する方法を解説します。使用するテーマはRiseです。DAWNなど他のテーマにも応用は可能だと思います。
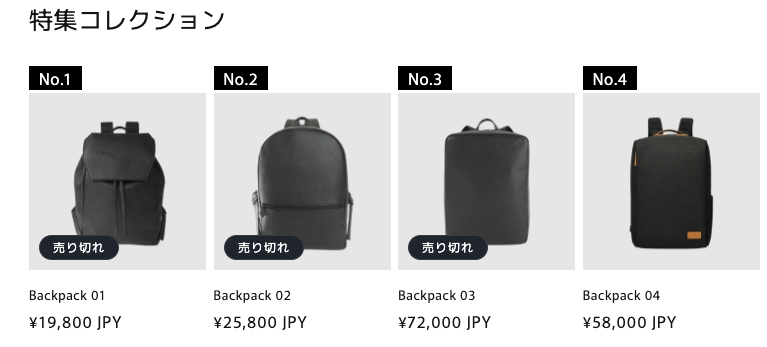
完成イメージは以下の通りです。

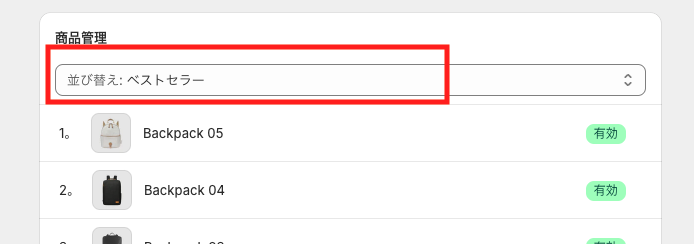
まずは、ランキングを表示したいコレクションをベストセラー順にしておきます。

次に、schemaの設定です。「セクション」フォルダ内のfeatured-collection.liquidファイルを選択し、ページ下部にあるschemaに以下を追記します。
{
"type": "checkbox",
"id": "show_ranking",
"default": false,
"label": "ランキングを表示する"
},追記する際、直前の閉じカッコにカンマをつけるのを忘れずにお願いします。
{
"type": "checkbox",
"id": "show_vendor",
"default": false,
"label": "t:sections.featured-collection.settings.show_vendor.label"
},
{
"type": "checkbox",
"id": "show_ranking",
"default": false,
"label": "ランキングを表示する"
},
{
"type": "checkbox",
"id": "show_rating",
"default": false,
"label": "t:sections.featured-collection.settings.show_rating.label",
"info": "t:sections.featured-collection.settings.show_rating.info"
},追記した例です。これで管理画面に「ランキングを表示する」というチェックボックスが表示されます。
次に、チェックが入っているときにランキングが実際に表示されるようにします。
ランキングを表示するコードはこちらです。
{% if section.settings.show_ranking %}<span class="ranking-badge">{{ forloop.index | prepend: 'No.' }}</span>{% endif %}なお、「No.」ではなく、第◯位と表示させたい場合はこちら↓
{{ forloop.index | prepend: '第' | append: '位' }}順位の数字だけでよければ、こちら↓
{{ forloop.index }}コードを挿入すると、以下のようになります。
<li
id="Slide-{{ section.id }}-{{ forloop.index }}"
class="grid__item{% if show_mobile_slider or show_desktop_slider %} slider__slide{% endif %}{% if settings.animations_reveal_on_scroll %} scroll-trigger animate--slide-in{% endif %}"
{% if settings.animations_reveal_on_scroll %}
data-cascade
style="--animation-order: {{ forloop.index }};"
{% endif %}
>
{% if section.settings.show_ranking %}<span class="ranking-badge">{{ forloop.index | prepend: 'No.' }}</span>{% endif %}
{% render 'card-product',
card_product: product,
media_aspect_ratio: section.settings.image_ratio,
image_shape: section.settings.image_shape,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_rating: section.settings.show_rating,
skip_styles: skip_card_product_styles,
section_id: section.id,
quick_add: section.settings.quick_add
%}
</li>チェックボックスにチェックを入れてみると、順位が表示されると思います。
最後に、バッジのデザインを設定します。
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{% comment %} 以下を追記 {% endcomment %}
.ranking-badge{
background-color: #000;
color: #fff;
padding: 0 10px;
}
{%- endstyle -%}デザインは自由に変更してください。