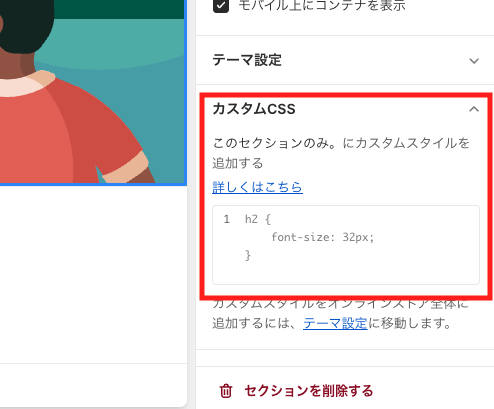
Shopifyには「カスタムCSS」という機能があり、管理画面でCSSを記述することができます。
カスタムCSSは、各セクションの設定項目の最後にあります。

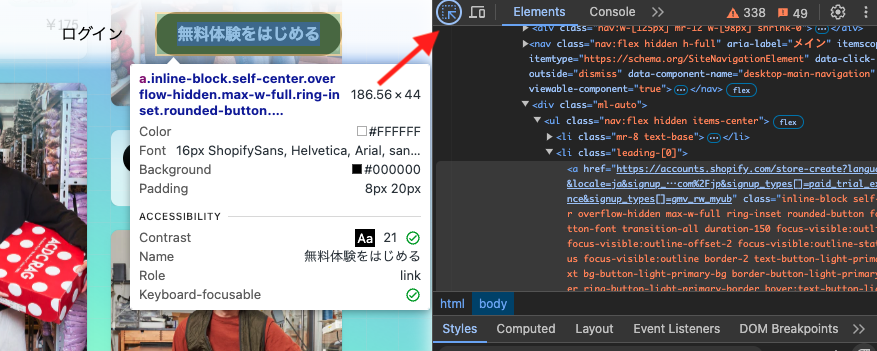
Shopifyのテーマのクラス名は、ブラウザの検証ツールで確認が可能です。
検証ツールを表示するショートカットは以下の通りです。
Google Chrome:
(Mac)Cmd + Opt + I
(Windows)Ctrl + Shift + I
検証ツールのカーソルアイコンをクリックして、クラス名を確認した箇所にカーソルを合わせるとコードが確認できます。