Shopifyのテーマ「DAWN」で、商品一覧ページの商品名の下に独自の説明文を追加する方法を解説します。商品管理の説明文を使うのではなく、専用の説明文を追加します。
管理画面にログインし、[設定] > [テーマ] に移動します。
[商品]に移動し、「定義を追加する」をクリックします。
以下のように情報を入力します
タイプ→単一行のテキスト
名前:この入力欄の名前を任意で決定します(今回は商品一覧の説明文にします)
ネームスペースとキー:任意の英単語(今回はintroductionにします)
説明:商品一覧ページの商品名の下の独自の説明文、など今回登録する情報を分かりやすく入力しておく(入力は必須ではありません)
入力したら「保存」をクリックします。
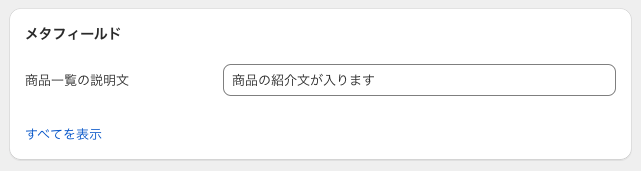
[商品管理]から商品情報を確認すると、[メタフィールド]という項目に先ほど作成した入力欄が表示されているはずです。こちらに説明文を入力します。

次に、「スニペット」フォルダ内のcard-product.liquidファイルを編集します。
変更前:
<a
href="{{ card_product.url }}"
id="CardLink-{{ section_id }}-{{ card_product.id }}"
class="full-unstyled-link"
aria-labelledby="CardLink-{{ section_id }}-{{ card_product.id }} Badge-{{ section_id }}-{{ card_product.id }}"
>
{{ card_product.title | escape }}
</a>
</h3>
<div class="card-information">
{%- if show_vendor -%}変更後:「introduction」の部分は、「ネームスペースとキー」で設定した英単語を入力してください。
<a
href="{{ card_product.url }}"
id="CardLink-{{ section_id }}-{{ card_product.id }}"
class="full-unstyled-link"
aria-labelledby="CardLink-{{ section_id }}-{{ card_product.id }} Badge-{{ section_id }}-{{ card_product.id }}"
>
{{ card_product.title | escape }}
</a>
</h3>
{% comment %} この行を挿入 {% endcomment %}
<p>{{ card_product.metafields.custom.introduction }}</p>
<div class="card-information">
{%- if show_vendor -%}
