Shopifyで多言語化を進める上で、言語によって異なるメニュー構成にしたいというニーズはよく見られます。本記事では、Shopifyのテーマ「Dawn」を例に、マーケット設定に基づいてヘッダーとフッターのメニューを出し分ける方法を解説します。
マーケット設定によるメニューの出し分けの具体的な手順
Shopifyのマーケット設定機能を利用することで、言語ごとに異なるストアを作成し、それぞれのストアに合わせたメニューを設定することができます。具体的な手順としては、以下のようになります。
マーケットの設定:
Shopifyの設定 > マーケットから、日本語と英語のマーケットを作成します。
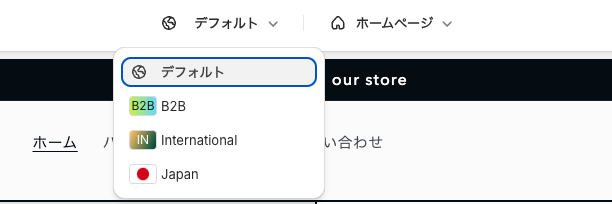
カスタマイズ画面でマーケットを選択:
カスタマイズ画面の上部にある「マーケット」セレクトボックスから、編集したいマーケットを選択します。

次に、各マーケットごとに、ヘッダーとフッターのセクションを編集し、それぞれのメニューを作成します。
表示の切り替え:
これで、顧客がストアを訪れた際、ブラウザの言語設定やIPアドレスに基づいて、適切なマーケットが自動的に選択されます。例えば、英語圏の顧客がアクセスした場合、英語のマーケットに設定されたメニューが表示されます。
注意点:
この方法では、ストア内の言語セレクターから言語を変更しても、メニューが切り替わることはありません。また、 通貨セレクターで通貨を変更した場合にメニューが切り替わる可能性があります。
一部のテーマでは、この方法がサポートされていない場合があります。