
今回は使用したテーマはSpotlightです。
まずは、「アセット」フォルダ内のbase.cssファイルを編集します。
修正前:
.header {
display: grid;
grid-template-areas: 'left-icons heading icons';
grid-template-columns: 1fr 2fr 1fr;
align-items: center;
}修正後:
.header {
display: grid;
grid-template-areas: 'heading icons left-icons';
grid-template-columns: 2fr 1fr 1fr;
align-items: center;
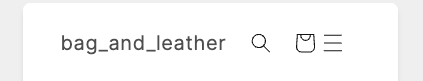
}これでロゴやハンバーガーメニューの位置が変わります。

このままだとハンバーガーメニューが左に寄りすぎてるので、右に移動させます。「セクション」フォルダ内のheader.liquidファイルを編集します。
修正前:
header-drawer {
justify-self: start;
margin-left: -1.2rem;
}修正後:
header-drawer {
justify-self: end;
margin-left: -1.2rem;
}最後に、ハンバーガーメニューをクリックしたときにメニュー項目が右側から表示されるように変更します。「アセット」フォルダ内のcomponent-menu-drawer.cssファイルを編集します。
修正前:
.menu-drawer {
position: absolute;
transform: translateX(-100%);
visibility: hidden;
z-index: 3;
left: 0;
top: 100%;
width: 100%;
padding: 0;
background-color: rgb(var(--color-background));
overflow-x: hidden;
filter: drop-shadow(
var(--drawer-shadow-horizontal-offset) var(--drawer-shadow-vertical-offset) var(--drawer-shadow-blur-radius)
rgba(var(--color-shadow), var(--drawer-shadow-opacity))
);
}修正後:
.menu-drawer {
position: absolute;
transform: translateX(100%); /* ここを変更 */
visibility: hidden;
z-index: 3;
right: 0;/* ここを変更 */
top: 100%;
width: 100%;
padding: 0;
background-color: rgb(var(--color-background));
overflow-x: hidden;
filter: drop-shadow(
var(--drawer-shadow-horizontal-offset) var(--drawer-shadow-vertical-offset) var(--drawer-shadow-blur-radius)
rgba(var(--color-shadow), var(--drawer-shadow-opacity))
);
}
ウェブに関することなら、
何でもお気軽にご相談ください。